[ad_1]
Google makes use of structured knowledge to raised perceive what a webpage is about by classifying the subject, figuring out necessary components of the webpages like logos and pictures, and displaying webpages prominently on the high of the web page.
There are a number of sorts of structured knowledge, however solely one in every of them is most popular by Google, so it’s necessary to make use of the correct format.
Page Contents
Which Sorts Of Structured Information Does Google Assist?
Google helps three sorts of structured knowledge:
- JSON-LD.
- Microdata.
- RDFa.
Every of these requirements is a distinct means of speaking structured knowledge and is specified on the official Schema.org web site.
 Screenshot by creator, Might 2022
Screenshot by creator, Might 2022Within the picture above, it may be seen that the Schema.org structured knowledge instance gives examples in three codecs.
There are three tabs. Every tab corresponds to a distinct type of structured knowledge: Microdata, RDFa, and JSON-LD structured knowledge.
What Is Microdata Structured Information?
Microdata is a means so as to add metadata inside the HTML code and is part of the HTML specification, often known as the WHATWG (Internet Hypertext Software Know-how Working Group) HTML normal.
Microdata is an HTML specification for marking up a webpage inside the HTML itself.
It’s primarily metadata that’s positioned inside the HTML code that’s printed inside the <physique> tags and is readable by machines like Googlebot.
Schema.org, the non-profit group that creates the structured knowledge specs, printed a structured knowledge explainer known as Getting Started and used Microdata in all of their examples.
So, Microdata remains to be a sound method to talk structured knowledge and is presently supported by the Schema.org standards-making physique in addition to by Google (besides in particular instances the place it’s explicitly not supported).
The microdata is nested inside present HTML like this:
<physique itemscope itemtype=" <div itemprop="breadcrumb"> <a href=" <a href="class/books-literature.html">Literature & Fiction</a> > <a href="class/books-classics">Classics</a> </div>
Within the above code, the microdata known as, “itemprop” is inserted to specify the structured knowledge Property, on this case, the breadcrumb structured knowledge property.
That is what that code appears like with out the microdata structured knowledge:
<div>
<a href=”class/books.html”>Books</a>
<a href=”class/books-literature.html”>Literature & Fiction</a>
<a href=”class/books-classics”>Classics</a>
</div>
There are different methods of doing the identical factor by utilizing the BreadcrumbList structured knowledge sort as properly.
What Is RDFa Structured Information?
RDFa is an acronym for Useful resource Description Framework in attributes. It’s an extension of HTML.
The rationale it’s known as an extension of HTML is that it extends HTML.
Google describes RDFa like this:
“Microformats specify each a syntax for together with structured knowledge into HTML paperwork and set of microformat courses every with its personal particular vocabulary of allowed attributes.
RDFa, alternatively, specifies solely a syntax and lets you use present vocabularies of attributes or create your personal.
It even permits you to mix a number of vocabularies freely. If the present vocabularies don’t meet your wants, you’ll be able to outline your personal requirements and vocabularies by creating new fields.”
RDFa gives a further means of speaking structured knowledge to Google that’s much less intrusive to the code than the microdata technique.
Like microdata, RDFa is presently specified as a sound type of knowledge by Schema.org and is presently supported by Google (besides when explicitly not specified).
That is what a breadcrumb structured knowledge can look like within the RDFa format:
<physique itemscope itemtype=”
<div itemprop=”breadcrumb”>
<a href=”class/books.html”>Books</a> >
<a href=”class/books-literature.html”>Literature & Fiction</a> >
<a href=”class/books-classics”>Classics</a>
</div>
What Is JSON-LD?
JSON-LD is a scripting language that enables publishers to speak necessary data to serps.
JSON-LD is an acronym for JavaScript Object Notation for Linked Information.
As a result of it’s a script, it’s comparatively simpler to make use of than Microdata and RDFa as a result of JSON-LD shouldn’t be embedded inside the HTML as metadata or as an extension of the HTML itself.
JSON-LD might be positioned anyplace on a webpage, even within the Head part of the webpage code which is the place metadata normally goes.
JSON-LD will also be positioned on the finish of the code or inside the content material part of the code (it won’t be seen to website guests).
One other good thing about JSON-LD is that, as a result of it’s separated from the HTML and exists inside its personal script, it may be simply edited and reviewed.
A breadcrumb checklist structured knowledge markup can appear like this:
<script sort="utility/ld+json">
{
"@context": "
"@sort": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Widgets",
"item": "
},{
"@type": "ListItem",
"position": 2,
"name": "Blue Widgets",
"item": "
},{
"@type": "ListItem",
"position": 3,
"name": "Reviews"
}]
}
</script>
Troubleshooting a script that’s utterly separated from the HTML is a lot simpler than attempting to code the structured knowledge inside the HTML, which is how Microdata and RDFa are performed.
In keeping with the official JSON-LD website:
“Information is messy and disconnected. JSON-LD organizes and connects it, creating a greater Internet.
It’s a method to create a community of standards-based, machine-readable knowledge throughout Web pages.”
JSON-LD scripts might be added to a webpage in a way that may be templated inside an internet site, making it simple so as to add, replace, and take away.
The official Schema.org structured knowledge specification might be discovered at Schema.org (shock!).
Which Sort Of Structured Information Does Google Choose?
Regardless that Microdata continues to be supported by the Schema.org standards-making group, what issues is the model that Google helps.
In a Google Workplace-hours hangout from March 2019, a participant requested the next query:
“What sort of Schema markup is preferable for Google? Ought to I take advantage of Jason or… microformats? Which format is preferable?”
John Mueller answered:
“We presently desire JSON-LD markup. I feel a lot of the new structured knowledge which might be type of come out for JSON-LD first. In order that’s what we desire.”
Google Prefers JSON-LD Structured Information
Google’s John Mueller made it clear that Google most popular JSON-LD structured knowledge.
A good thing about JSON-LD structured knowledge is that it’s non-intrusive.
It’s non-intrusive as a result of it retains structured knowledge separate from the HTML code.
That makes studying, troubleshooting, and updating structured knowledge a lot simpler as a result of it’s extra easy to implement and preserve.
Moreover, the JSON-LD scripting language follows a set of simply discovered guidelines and might simply be added or faraway from a website.
How To Implement JSON-LD Structured Information
The official Schema.org JSON-LD structured knowledge Schema.org web site has many examples of how one can write the structured knowledge code. Simply take an instance and use it as a template.
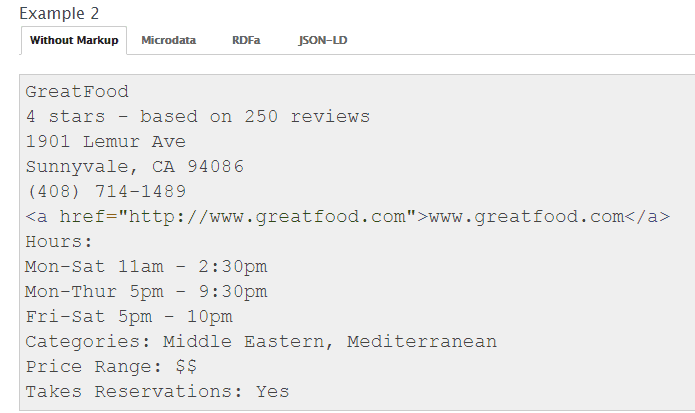
Right here’s a picture of an instance with out structured knowledge:
 Screenshot by creator, Might 2022
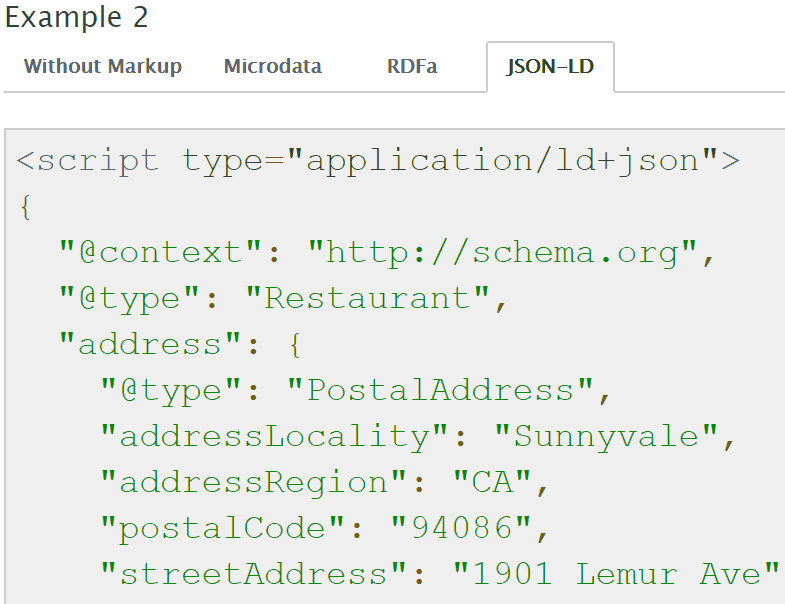
Screenshot by creator, Might 2022That is an instance of the very same content material expressed as JSON-LD Schema.org structured knowledge:
 Screenshot by creator, Might 2022
Screenshot by creator, Might 2022Google Prefers JSON-LD Structured Information
Google’s most popular format for structured knowledge is JSON-LD.
As a result of that’s Google’s desire, it’s a good suggestion to guarantee that all structured knowledge used inside a webpage is utilizing JSON-LD and never the JSON-LD construction.
Watch the Google Webmaster Workplace-hours hangout on the 22:33 minute mark:
Extra Sources:
Featured Picture: Helder Almeida/Shutterstock
[ad_2]
Source link












Leave a Comment